Carousel
Bootstrap comes with a simple carousel based on items. An item can contain whatever you want, so you can create captions, use cards, and even add the grid system.

First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.

Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Multiple items
You can put several images or cards on one slide. You can only slide all these items at once. If you want more options you need to use an additional carousel script, like slick.js.


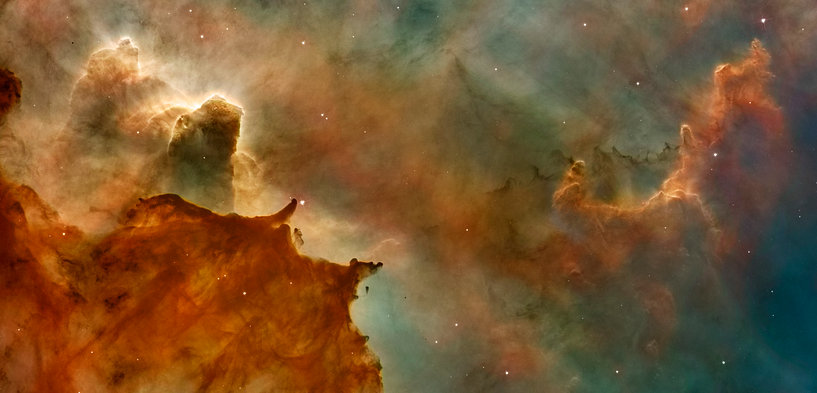
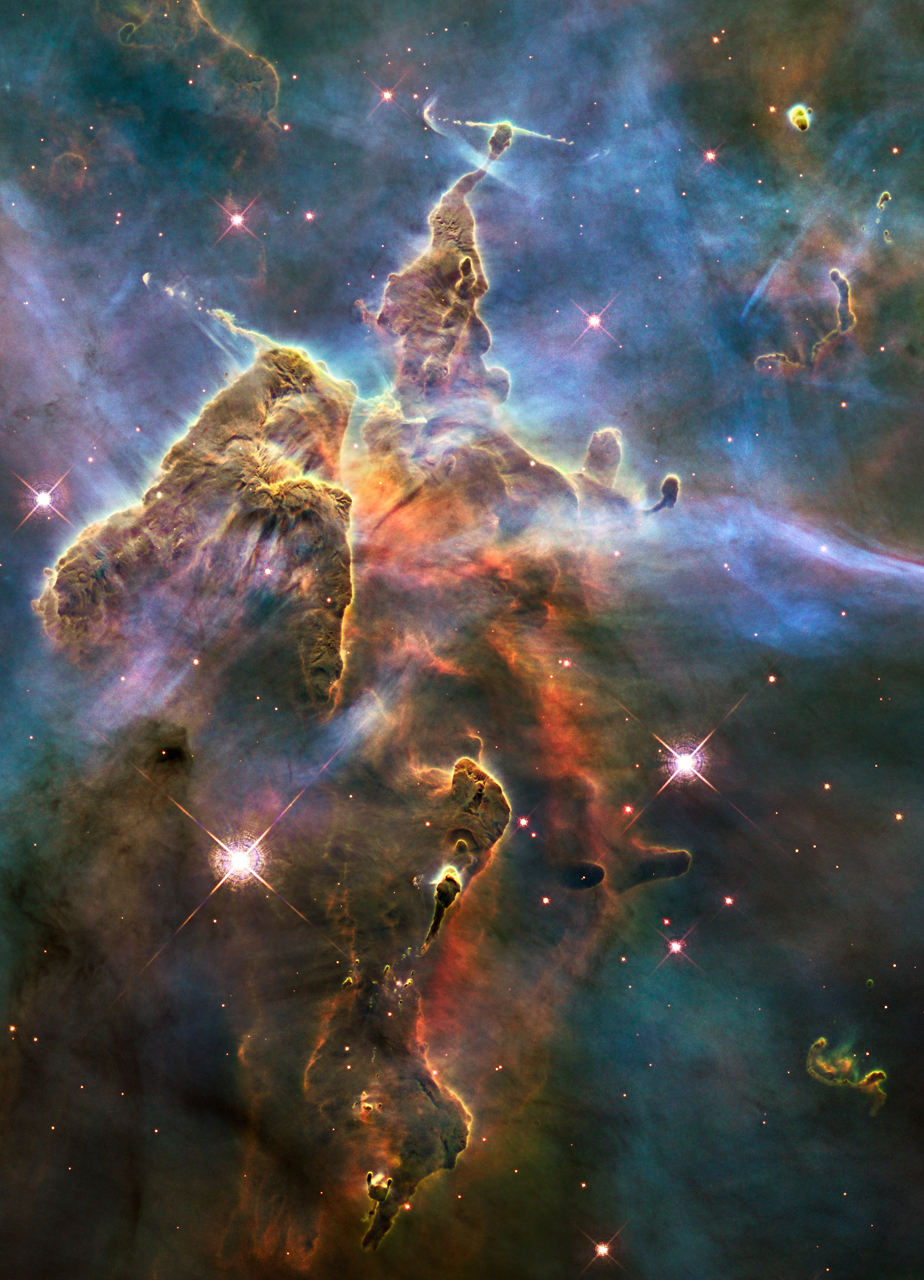
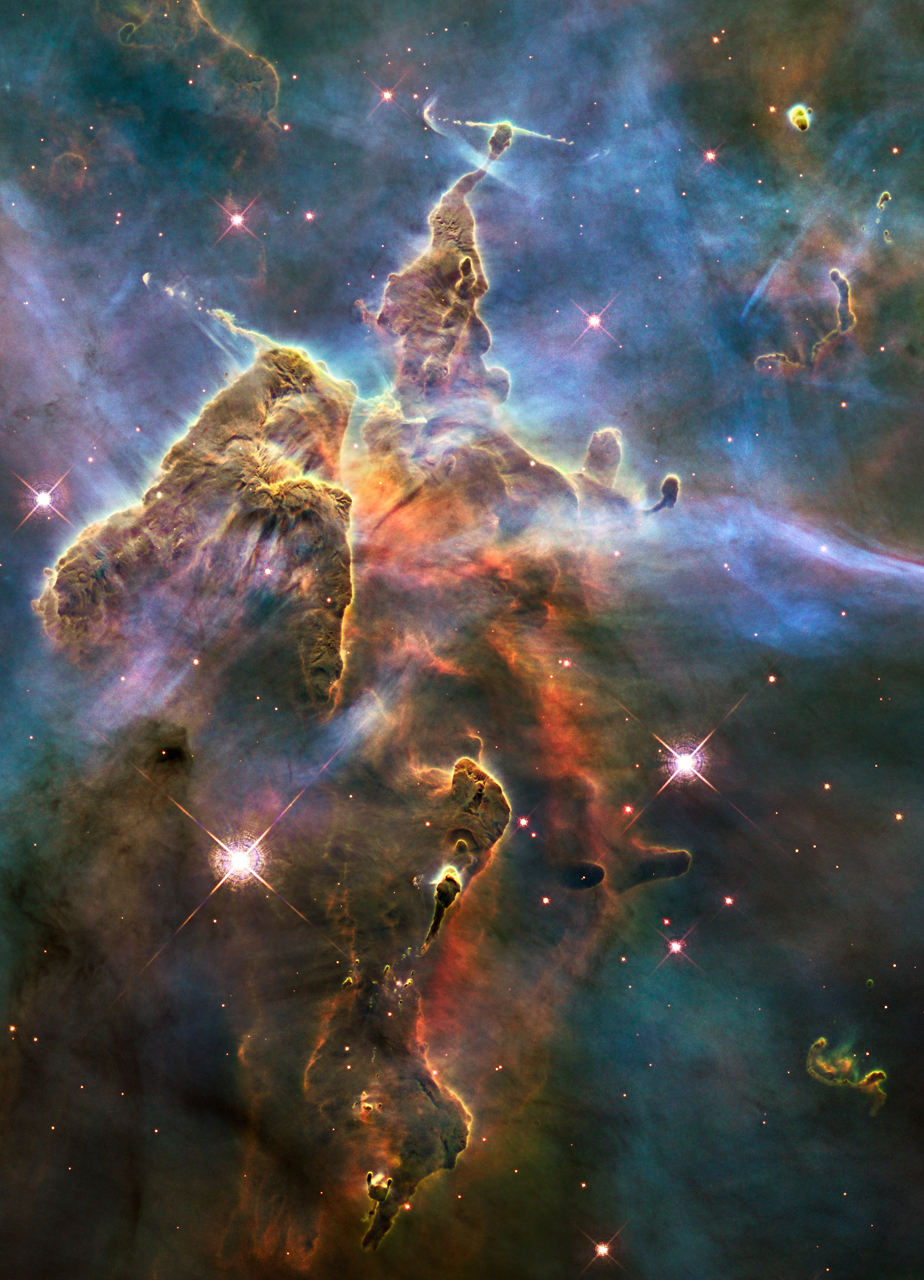
Carina Nebula
The "Mystic Mountains"
The Hubble Space Telescope captured this view of the Carina Nebula. It was quickly dubbed the "Mystic Mountains".


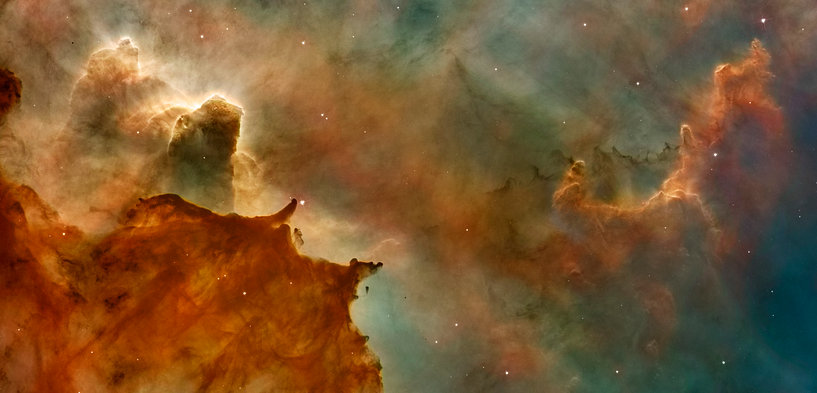
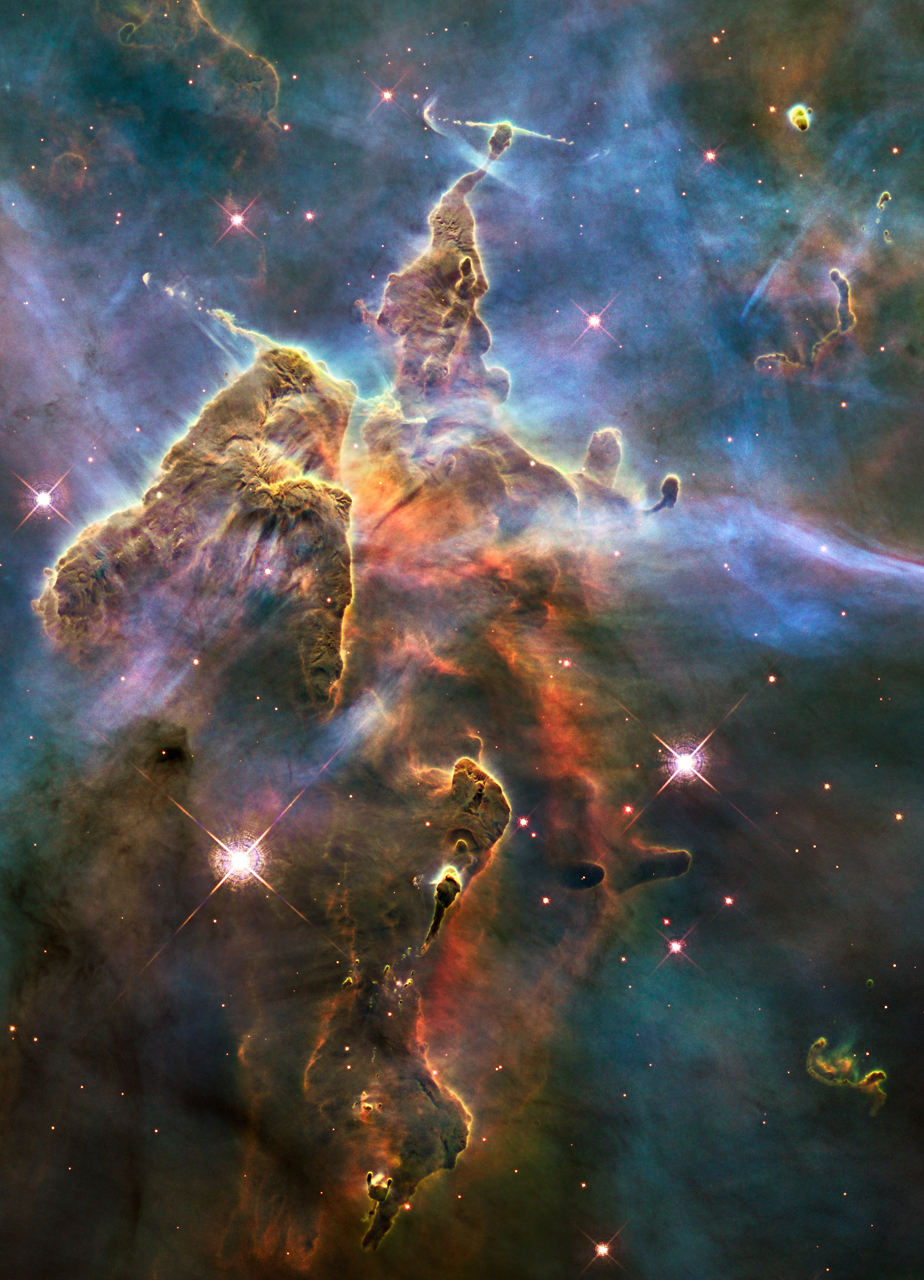
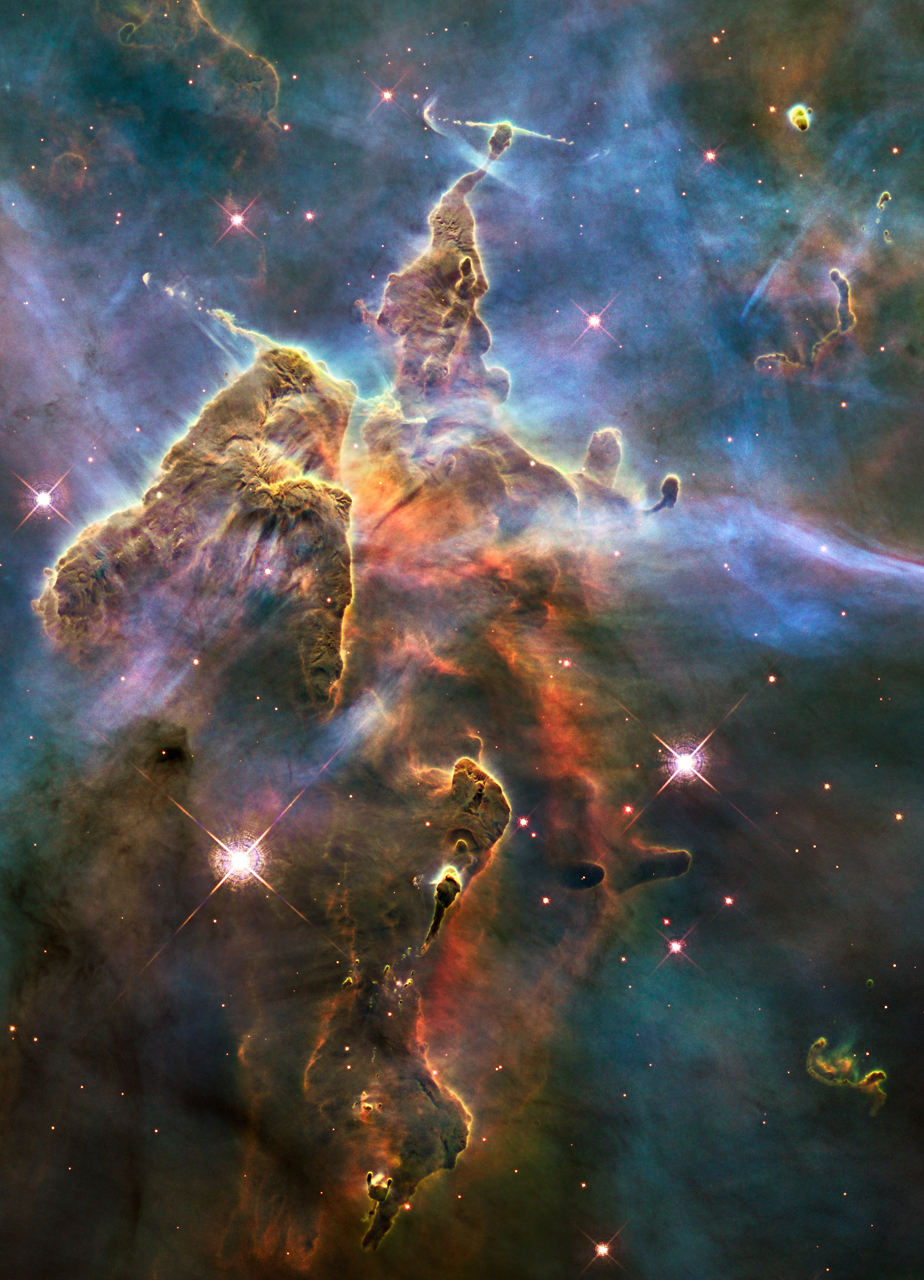
Carina Nebula
The "Mystic Mountains"
The Hubble Space Telescope captured this view of the Carina Nebula. It was quickly dubbed the "Mystic Mountains".

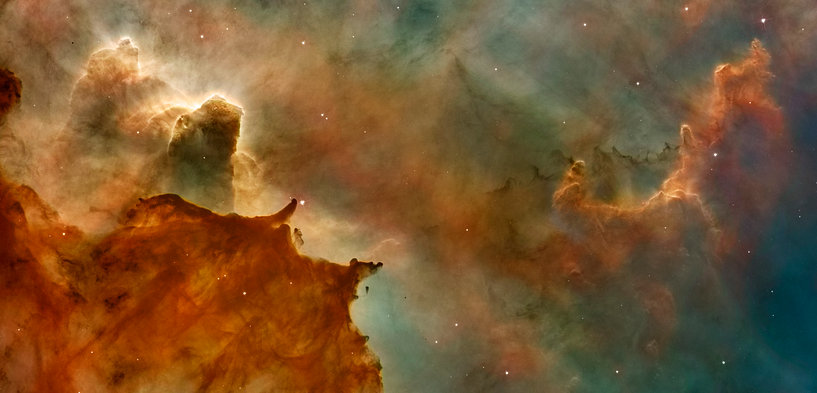
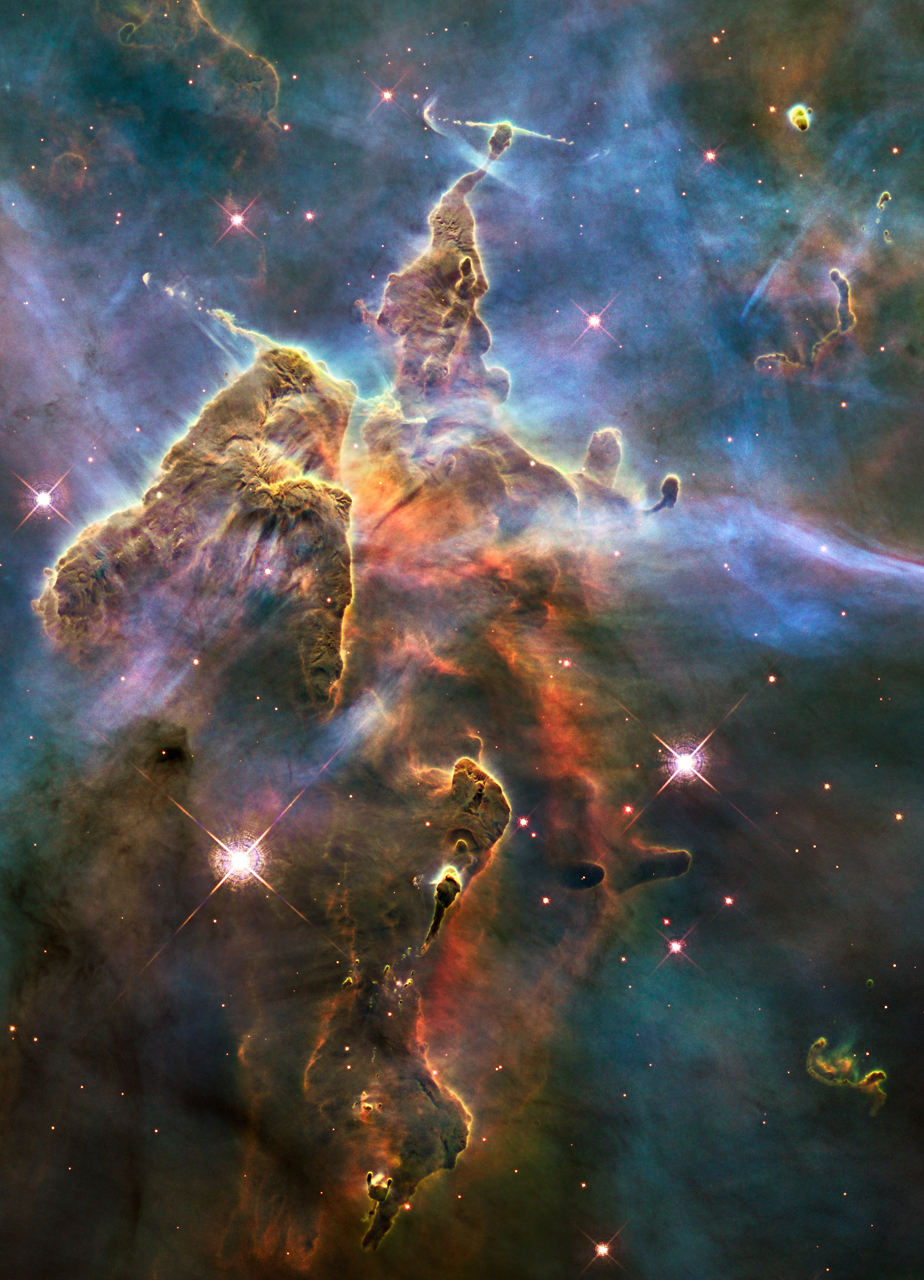
Carina Nebula
The "Mystic Mountains"
The Hubble Space Telescope captured this view of the Carina Nebula. It was quickly dubbed the "Mystic Mountains".


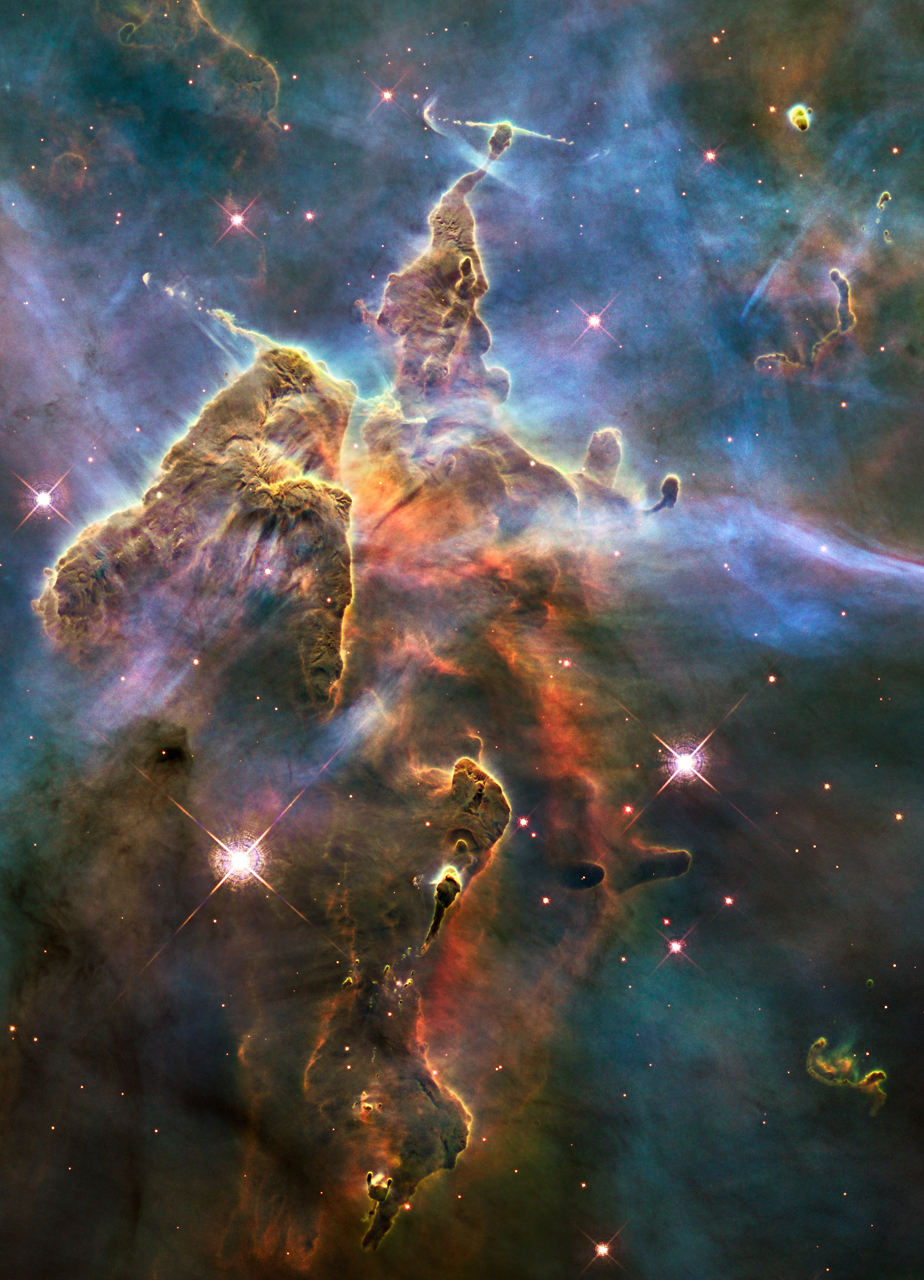
Carina Nebula
The "Mystic Mountains"
The Hubble Space Telescope captured this view of the Carina Nebula. It was quickly dubbed the "Mystic Mountains".



Carina Nebula
The "Mystic Mountains"
The Hubble Space Telescope captured this view of the Carina Nebula. It was quickly dubbed the "Mystic Mountains".


Carina Nebula
The "Mystic Mountains"
The Hubble Space Telescope captured this view of the Carina Nebula. It was quickly dubbed the "Mystic Mountains".
Text items
You can also just add text content to your carousel. Don't use .carousel-caption for that, because it is positioned absolute.
First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.
Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Fullwidth carousel
You can add the class .carousel-fullwidth so the carousel gets a fixed height. Otherwise fullwidth carousels may take up all of the screen.